Tablet & Customization
Customizing Your Everbright
with the Experience Console
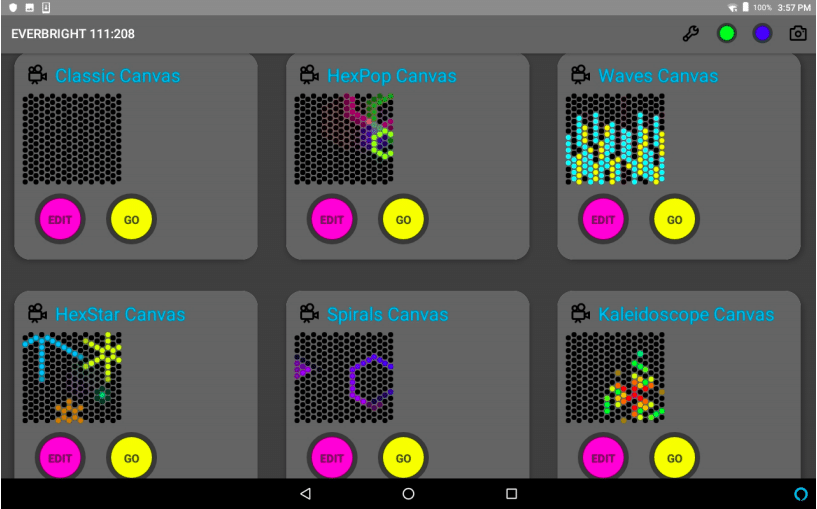
The Experience Console is your control center for The Everbright, letting you fine-tune animations, colors, and interactive canvases to fit your space. Whether you want to encourage freeform play, showcase specific patterns, or match your brand colors, the Experience Console makes customization a snap.
Note:
- If you delete the app, you’ll need to reinstall it from a private link.
- If you lose or break the tablet, you’ll need a replacement from us—you can’t just buy another tablet on Amazon.
It’s the simplest way to curate the Everbright experience for your space—no programming required.

What can you do with the Experience Console?
✨ Choose from a Library of Animations – Instantly switch between different visual effects, from calming ambient shifts to dynamic bursts of color.
🎨 Adjust Colors & Brightness – Set the mood by selecting custom colors or adjusting brightness levels to fit your space.
🔄 Enable Special Interaction Modes – Activate guided patterns, color-shifting sequences, or other dynamic visual effects that respond to user input.
📍 Set Automatic Resets & Timing Controls – Decide how long patterns persist before resetting, keeping the experience fresh for each user.
With just a few taps, you can:
- Choose from a selection of pre-set animations to keep the display fresh
- Adjust the speed and color palette of animations to match your environment
- Save and load a design for special occasions
- Set how long designs stay up before the board resets itself
For most users, these simple settings are all they need. But if you’re interested in developing a custom animation or interaction for your space, let us know!
(Custom animation development is an additional service.)
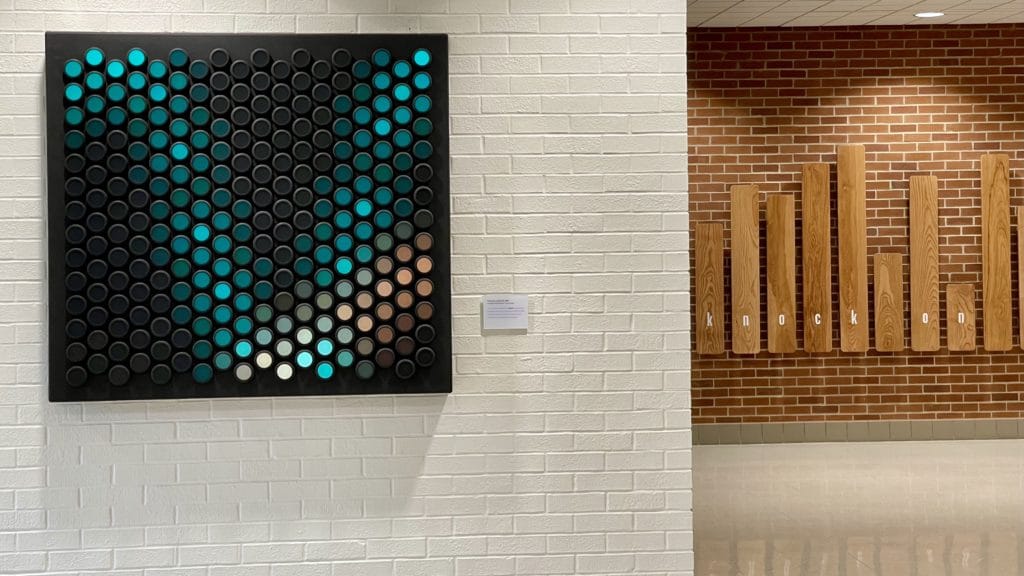
Here’s a photo of an Everbright running a movie animation:

What kinds of animations does the Everbright play?
The Everbright can attract new visitors by playing animations when not in use. You can also set it to remain a blank canvas until someone interacts with it.
There are two main types of animations:
- Seed Patterns – The Everbright generates an evolving design when not in use. When someone twists a dial, the animation freezes, allowing them to build on the pattern.
- Movie Animations – These flowing, full-board animations act as a kind of screensaver. When you twist a dial, the animation disappears, revealing a blank canvas for creativity.
You control the speed, colors, and duration of these animations using the Everbright Console.
What else can the Experience Console do?
In addition to setting animations, you can also:
- Save a design from the Everbright and load it onto the board anytime in the future. (You can also set this design as a “feature image” that the board displays automatically when it hasn’t been used for a few minutes—great for special events!)
- Customize the animation shuffle—choose whether to cycle through all animations randomly, display just one or two, or omit animations entirely.
- Adjust animation settings—control the speed, size, and smoothness of animations, and decide whether they disappear on twist (so people see a blank canvas) or freeze on twist (becoming a template for creativity).
- Set how long the board waits before resetting—choose any interval between 60 seconds and 60 minutes to erase designs throughout the day.
Important Notes About the Experience Console
It does NOT require internet access—the Experience Console connects via a private Wi-Fi signal to your Everbright.
It is not an open-source creative production studio. It’s a simple tool for adjusting settings, not a full programming interface. You won’t be able to create stop-motion animations or program custom interactions without our development team.
If you lose or break the Experience Console, you will need to order a new one from us.
Designed for simplicity & flexibility
The Experience Console is intuitive—no training required. It’s designed for quick adjustments so staff can update settings on the fly, whether for daily use, special events, or accessibility needs.
Need a walkthrough? We’ve got you covered. Contact us anytime for a quick guide on optimizing your setup.
